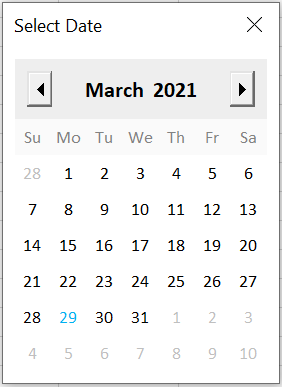
Un Date Picker es un objeto que nos debe permitir selección de una fecha de forma amigable, y que esta fecha entrega por el Date Picker sea válida y este en formato de fecha.
Para ello usaremos el siguiente ejemplo completo correspondiente al Date Picker: DatePicker
Al usar el DatePicker, el formulario se observará de la siguiente forma:

Ejemplos de Date Picker
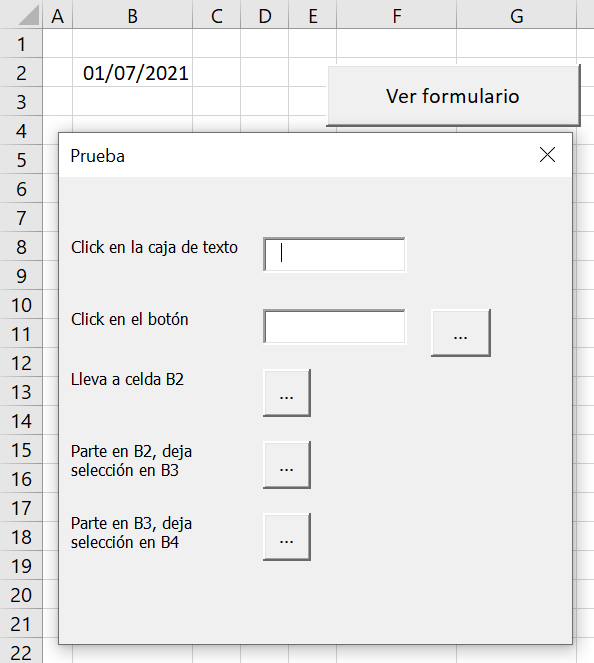
Vamos a usar un formulario en el que hemos probado diversas formas de invocar este Date Picker.

Para poder usar este Date Picker solo debemos copiar el formulario "DatePicker" (en el archivo descargado) y luego de ello lo podremos invocar.
Todos los argumentos son opcionales, por lo que se puede llamar directamente al formulario de la siguiente forma:
variable1 = DatePicker.GetDate
Sin embargo es siempre recomendable usar al menos una validación en caso se cierre el formulario sin seleccionar una fecha (en este caso se retorna el valor 0)
variable1 = DatePicker.GetDate
if variable1 <> 0 then 'registrar la fecha
Ejemplo 1: Click en la caja de texto
En este caso se esta colocando en el evento MouseUp del Textbox1, también podría ser incluido en el evento DblClick, dentro del evento se esta invocando al DatePicker.
Private Sub TextBox1_MouseUp(ByVal Button As Integer, ByVal Shift As Integer, ByVal X As Single, ByVal Y As Single)
Dim fecha1 As Date
fecha1 = DatePicker.GetDate
If fecha1 <> 0 Then
TextBox1.value = fecha1
End If
End Sub
Ejemplo 2: Click en el botón
A diferencia del caso anterior se debe realizar Click en el botón al lado de la "caja de texto 2", el resultado es entregado en la "caja de texto 2", además esta misma caja de texto tiene el atributo "Enable" en el valor false a fin de que el dato se llene solo por medio del botón.
Private Sub CommandButton1_Click()
Dim fecha2 As Date
fecha2 = DatePicker.GetDate
If fecha2 <> 0 Then
TextBox2.value = fecha2
End If
End Sub
Ejemplo 3: Llevar el resultado a una celda
En este caso el resultado de usar el DatePicker es llevado a una celda específica.
Private Sub CommandButton2_Click()
fecha3 = DatePicker.GetDate
If fecha3 <> 0 Then
Cells(2, 2) = fecha3
End If
End Sub
Ejemplo 4 y 5 : Usando argumentos (parámetros)
En este ejemplo se utilizan los diversos argumentos que se encuentran disponibles, los cuales son entregados al Date Picker para presente correctamente el formulario.
Sub ejemplo1()
dateVariable = DatePicker.GetDate( _
SelectedDate:=Range("B2").value, _
FirstDayOfWeek:=Monday, _
DateFontSize:=12, _
TodayButton:=True, _
OkayButton:=True, _
ShowWeekNumbers:=True, _
BackgroundColor:=RGB(243, 249, 251), _
HeaderColor:=RGB(147, 205, 2221), _
HeaderFontColor:=RGB(255, 255, 255), _
SubHeaderColor:=RGB(223, 240, 245), _
SubHeaderFontColor:=RGB(31, 78, 120), _
DateColor:=RGB(243, 249, 251), _
DateFontColor:=RGB(31, 78, 120), _
TrailingMonthFontColor:=RGB(155, 194, 230), _
DateHoverColor:=RGB(223, 240, 245), _
DateSelectedColor:=RGB(202, 223, 242), _
SaturdayFontColor:=RGB(0, 176, 240), _
SundayFontColor:=RGB(0, 176, 240), _
TodayFontColor:=RGB(0, 176, 80))
If dateVariable <> 0 Then Range("B3") = dateVariable
End Sub
Argumentos para el uso del Date Picker
Todos los parámetros o argumentos para el uso del Date Picker son opcionales, de la siguiente lista pueden utilizar tantos argumentos como necesite para obtener el calendario deseado.
SelectedDate (Date) - Esta es la fecha que aparece seleccionada por defecto al mostrar el calendario (Date Picker). Si este dato no se define se mostrará el día actual sin seleccionarlo.
FirstDayOfWeek (calDayOfWeek) - Define qué día usar como primer día de la semana.
MinimumDate (Date) - Impide que se selecci0nen fechas menores a esta fecha.
MaximumDate (Date) - Impide que se seleccionen fechas anteriores a esta fecha.
RangeOfYears (Long) - Define el rango de años que se mostrará en el cuadro del año, por ejemplo, si la fecha actual esta en el 2014 y RangeOfYears se define en 10 (10 es el valor por defecto), el cuadro del año mostrará un rango de 2004-2024 (-10 años y + 10 años). Este rango NO limita los años que un usuario puede seleccionar en el Date Picker.
DateFontSize (Long) - Controla el tamaño del formulario. Este valor no se puede establecer por debajo de 9 (predeterminado). Todos los elementos en el formulario cambiarán proporcionalmente.
TodayButton (Boolean) - Controla si el botón "Today" está visible o no.
OkayButton (Boolean) - Controla si el botón "Okay" está visible o no. Si el botón "Okay" está habilitado, cuando el usuario selecciona una fecha, se resalta, y se debe presionar Aceptar. Si el botón Aceptar está deshabilitado, al hacer clic en una fecha, se devolverá automáticamente esa fecha y se cerrará el formulario.
ShowWeekNumbers (Boolean) - Controla la visibilidad de los números de la semana.
FirstWeekOfYear (calFirstWeekOfYear) - Define que semana de enero es calculada como semana 1.
PositionTop (Long) - Define la posición superior del CalendarForm. Si no se asigna ningún valor, CalendarForm se establece en la posición "1 - CenterOwner". Tenga en cuenta que PositionTop y PositionLeft deben configurarse a la vez para cambiar la posición central predeterminada.
PositionLeft (Long) - Define la posición izquierda del formulario. Si no se asigna ningún valor, se establece en la posición "1 - CenterOwner". Tenga en cuenta que PositionTop y PositionLeft deben configurarse a la vez para cambiar la posición central predeterminada.
BackgroundColor (Long) - Establece el color de fondo del formulario.
HeaderColor (Long) - Establece el color de fondo del encabezado. El encabezado contiene la etiqueta del mes y del año en la parte superior.
HeaderFontColor (Long) - Establece el color de la fuente del encabezado.
SubHeaderColor (Long) - Establece el color de fondo del subtítulo. El subtítulo son las etiquetas del día de la semana debajo del encabezado (Su, Mo, Tu, etc).
SubHeaderFontColor (Long) - Establece el color de la fuente del subtítulo.
DateColor (Long) - Establece el color de fondo de las etiquetas de fechas individuales.
DateFontColor (Long) - Establece el color de fuente de las etiquetas de fechas individuales.
SaturdayFontColor (Long) - Establece el color de fuente de las etiquetas de fecha del sábado.
SundayFontColor (Long) - Establece el color de fuente de las etiquetas de fecha del domingo.
DateBorder (Boolean) - Controla si las etiquetas de fecha tienen bordes o no.
DateBorderColor (Long) - Establece el color de los bordes de la etiqueta de fecha. Tenga en cuenta que el argumento DateBorder debe establecerse en True para que esta configuración surta efecto.
DateSpecialEffect (fmSpecialEffect) - Establece un efecto especial para las etiquetas de fecha. Esto se puede configurar como bump, etched, flat (valor predeterminado), raised, or sunken. Esto puede usarse para hacer que las etiquetas de fecha parezcan botones, tenga presente que esta configuración anula los bordes de fecha.
DateHoverColor (Long) - Establece el color de fondo al pasar el mouse sobre una etiqueta de fecha.
DateSelectedColor (Long) - Establece el color de fondo de la fecha seleccionada.
TrailingMonthFontColor (Long) - Establece el color de las etiquetas de fecha en los últimos meses. Los meses finales son las etiquetas de fecha del mes pasado en la parte superior del calendario y del mes siguiente en la parte inferior del calendario.
TodayFontColor (Long) - Establece el color de fuente de la fecha de hoy.
Descargar ejemplo completo correspondiente al Date Picker: DatePicker
Reconocimiento: Antiguamente se contaba con la librería "Microsoft Date and Time Picker", sin embargo en las versiones recientes esta librería no se encuentra disponible, por lo que diversos analistas han tratado de presentar como añadir librerías con varios pasos (y muy complejos) para poder lograr contar con el mismo objeto. Sin embargo Trevor Eyre llegó a crear un formulario que luego recibió el apoyo de diversos programadores, logrando una versión estable que es motivo de este artículo.
